To understand reconciliation first lets understand DOM
So what is DOM?
DOM stands for document object model. It acts as an interface to interact with the browser and make changes to the DOM and is the representation of the same HTML document but in a different format with the use of objects. DOM stores the components of a website in a tree structure. DOM help to manipulate the HTML and CSS of the webpage
Virtual DOM
Virtual DOM is nothing but a copy of the real DOM the only difference being it doesn't update on the screen. Virtual DOM is also re-rendered when the real DOM is updated
How react Updates the DOM
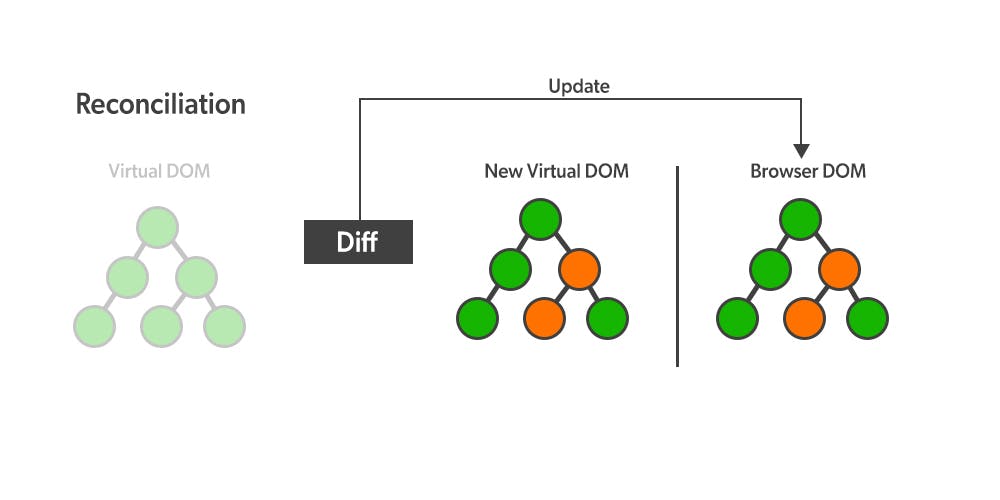
So react compares the original DOM and virtual DOM and only updates the changes that happened in the virtual DOM. This is called Reconciliation
This method helps in the performance of the app as only the data should be changed in updated on the DOM and not the whole DOM
 All this is done by a diffing algorithm let's see how that algorithm works
All this is done by a diffing algorithm let's see how that algorithm works
Working of diffing Algorithm
There are a few points according to which this algorithm works let's discuss them
1.Elements of different types
If two elements of different types are inserted then the whole root node is created again it doesn't matter if only the root has changed the react will tear down the last tree and then rebuild a new tree
<div>
<SameComponent />
</div>
<span>
<SameComponent />
</span>
Here you can see that if div has been updated to span the whole root will be built it doesn't matter if the SameComponent is the same or not.
2. DOM element of same type
If elements are the same then react compares the attributes and then only updates the attributes
<div className="old" />
<div className="new" />
Here only the class will be changed and not the whole div
Another case here is that if the attribute is the same but the value of the attribute is changed in that condition also only the value of the attribute is changed
<div style={{color: 'blue', fontSize: '16px'}} />
<div style={{color: 'green', fontSize: '16px'}} />
in this case, also only the colour will change and not the font size
adding keys to the element
If there are 4-5 elements present in the list and a new element is added to the list you can the example
<ul>
<li>1</li>
<li>2</li>
</ul>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
this will work fine but if you insert the element at top instead of at bottom like the code snippet below
<ul>
<li>1</li>
<li>2</li>
</ul>
<ul>
<li>3</li>
<li>1</li>
<li>2</li>
</ul>
this will create a performance problem as your whole tree will be rebuilt and not only the top element For this problem, we use keys in the element and then only the element having a different key is updated and not the whole root element
<ul>
<li key={200}>1</li>
<li key={201}>2</li>
</ul>
<ul>
<li key={203}>3</li>
<li key={200}>1</li>
<li key={201}>2</li>
</ul>
this will solve the the above problems but if you don't have keys and using index of array as a key this will also create problems when the the array reoders the component state for things like uncontrolled inputs can get mixed up and updated in unexpected ways. hence it is best to have a unique key
Hope you liked the blog Pls like and give your suggestions below